WordPressサイトの表示速度を調べてみたところひどい結果が‥
今までに作成してきたWebサイト(WordPress)の表示速度が気になってみたので、Googleの「PageSpeed Insights」でWordPressサイトの表示速度を調べてみたところ、poor34/100というひどい結果が出てしまったので改善策について調べてみました。

(※以下、ひどい結果の出てしまったサイトのことを「既存のサイト(poor34/100)」と記述する。)
しかし、Webサイト初心者には難しい知識が必要でありそうだったので、まずは簡単に改善できる方法がないかどうか探してみる。
それでも、「既存のサイト(poor34/100)」に悪影響を及ぼしてしまったり、データが破損してしまうと困るので、テスト用のWordPressサイトを作成していろいろと実験してみることにしました。
実験① WordPress初期設定の状態の表示速度は?
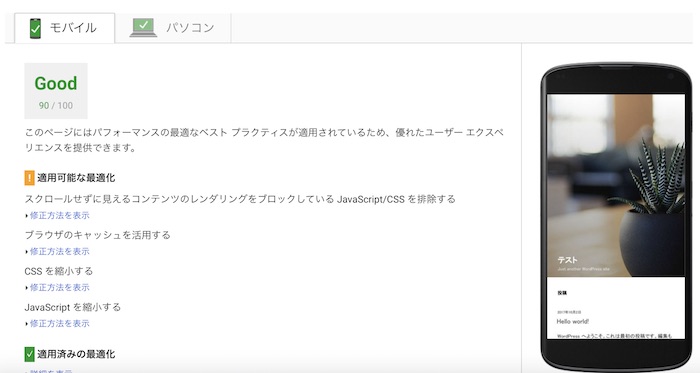
まず初めに、テスト用のドメインにWordPressをインストールした状態で「PageSpeed Insights」で表示速度を調べてみたところ下の画像(Good 90/100)とい結果になりました。

実験② SSL化すると表示速度に変化は起こるのか?
「既存のサイト(poor34/100)」は、SSL化(http://→https://)しており、SSL化すると表示速度に影響があるといった噂もあるので調べてみることにしました。

結果、まったく変化はありませんでした。
実験③ テンプレートを変更すると表示速度に変化は起こるのか?
「既存のサイト(poor34/100)」のWordPressテンプレートは「Simplicity2」というシンプルですがSEO対策に便利なテンプレートを使用しているので、こちらのテンプレートに変更して、「PageSpeed Insights」で表示速度を調べてみます。

結果、Needs Work 69/100と、21点ほど下がりました。
しかし、同じテンプレートで作られているWEbサイトhttps://nelog.jp/は71点(画像や記事もたくさん入っているのに)なので、「既存のサイト(poor34/100)」に改善の余地は十分にあるはずです。
実験④ 「既存のサイト(poor34/100)」のデータをテスト用サイトに入れてみる
次にテスト用サイトを「既存のサイト(poor34/100)」の複製サイトにして表示速度を測定してみます。
まずは、WordPress管理画面から文章などのデータXMLファイルをインポートしてみます。

結果、64点。5点下がりました。次に「既存のサイト(poor34/100)」のwp-contentファイルをFTPソフトでテスト用サイトにアップロードします。

結果は39点。「既存のサイト(poor34/100)」とは5点ほど差が発生していますが、この理由はわかりません。5点も差がありますがだいぶ近づいたので、まあ良しとしたことにして次の実験に進みます。
※おそらくプラグインを有効化していなかったことやアクセス解析のJavaScriptタグを設置していなかったからでしょうか?
実験⑤ プラグインで画像を圧縮してみる
自動で画像を圧縮できてしまうプラグイン「EWWW Image Optimizer」を使って画像を圧縮してみました。

結果は40点。1点のみ上昇。プラグイン「EWWW Image Optimizer」の使い方が悪いのか、画像データがそこまでなかったのか、それとも効果はこんなものなのか?詳しい事情はわかりません。
実験⑥ 不要なプラグインを削除してみる
テスト用なので全てのプラグインを削除してみましたが表示速度に変化はみられませんでした。
実験⑦ テーマの編集でhome.php(TOPページ)を変えてみる
「既存のサイト(poor34/100)」はTOPページの表示をhome.phpファイルをいじくり回してしまっていたので、カラムやquery_postsなどを使用した表示をすべて取り除いてみました。

結果、70点!!著しい変化が見られました。query_postsをググってみたところ、
この関数はプラグインまたはテーマの中で使われることを想定されていません。後ほど出てくる説明にあるように、メインクエリーを変更するにはパフォーマンス面でも優れたより良いオプションが存在します。
ということでした。頑張ってphpファイルをいじくったのがアダとなってしまったようです‥。
実験⑧ .htaccessへの書き込みでブラウザキャッシュの設定と、リソースを圧縮の設定
https://wp-simplicity.com/simplicity-speed-up/の記事を参考にしてブラウザキャッシュの設定とリソースを圧縮の設定をしてみました。
コードの内容は複雑ですが、コードを.htaccessにコピペすればできるので作業自体は簡単です。

75点。5点上がりました!



コメント